This post introduces my Product Canvas, a simple but powerful tool that helps you create a product with a great user experience and the right features. It combines agile development and user-experience design by complementing user stories with personas, storyboards, scenarios, design sketches and other UX artefacts. Read on to find out more.
A Sample Canvas
The best way to understand the Product Canvas is to look at an example. Imagine that we want to develop a game that helps children learn about music and dancing. A canvas for such a game could look like the one below.

The sample Product Canvas above contains the product name, the product (or release) goal and the metrics to measure if the goal has been met. The first bigger section states two personas characterising the target users and customers with their needs. The next section sketches important aspects of the product using epics to describe the product’s functionality, a mock-up to capture the user interface design, a storyboard to illustrate the user interaction, and a constraint card to express the platform for which the game is developed. The section on the right provides a goal for the next sprint and the details necessary to reach the goal.
The Sections Explained
As you have probably noticed, the Product Canvas combines form and function, a structure together with suggested techniques. The following diagram and the text below the sections of the canvas. You can download the canvas template for free from romanpichler.com/tools/product-canvas or by simply clicking on the picture below.
Name simply states the name or version of the product.
The Goal is the product or release goal, the objective that should be met, for instance, to acquire, activate or retain users. If you use the GO product roadmap than you can simply copy the relevant goal stated on the roadmap.
The Metrics provides the measure to determine if the goal has been met, for instance, number of downloads or daily active sessions. If you use the GO product roadmap than just copy the relevant roadmap metrics.
The Target Group describes the target customers and users as personas. The section explains who we believe is likely to use buy and use the product and why. I discuss personas in more detail in my post A Template for Writing Great Personas. Choose one primary persona – the persona you mainly create the product for. Employing a primary persona helps you make the right prioritisation decisions and create a product with a great user experience. Your primary persona should be at the top of the building block to signal its importance.
The Big Picture describes what is takes to meet the persona goals. It captures the user journeys, and the visual design required to create the desired user experience. As its name suggests, it wants to describe your product holistically at a high-level. The section is similar to the outline of a book: It captures the contents without discussing the details.
Scenarios, storyboards, workflow diagrams, and story maps are great techniques to describe the user journeys on the Big Picture. Each journey shows how a persona interacts with the product and the steps the individual has to take to meet a goal. The product functionality on the Big Picture is best captured as epics, which are big and coarse-grained user stories. Epics allow you to describe your ideas without having to commit to the details. This saves time, and it makes it easier to update the canvas with new insights. Constraint stories help you capture the nonfunctional requirements that impact the user experience and the software architecture. You can capture your visual design ideas on the Product Canvas as design sketches, mock-ups, screen-shots, and photos. The Big Picture design artefacts should focus on the critical design aspects of your product—for instance, the design of selected screens or pages.
None of these techniques are mandatory, of course. They rather provide you with a starting point. Choose those techniques that are appropriate for your product. Use additional ones as it suites your needs.
The Product Details provide a goal for the next iteration and just enough implementable items to reach the goal, for instance, to address a risk and to acquire relevant knowledge, or to complete a feature. Depending on the goal, I use different techniques to capture the implementable items. For goals that require coding, ready stories are very helpful. These are small, detailed stories that feed the next cycle and that help create a product increment or minimal viable product (MVP). They are derived from the epics, and are necessary to reach the sprint goal. Make sure you write acceptance criteria for your ready stories. Order the implementable items from one to n, for instance, first, second, third, and so on, to maximise the chances that you reach your goal.
Putting the Users First
The canvas is designed so that the information flows from left to right starting with the personas. This puts the user at the center of the development effort, and it ensures that you develop a product that is beneficial and desirable.
The scenarios, storyboards, epics, design sketches, and constraints describe the future product, and the ready stories ensure that there are implementable items. I explain in more detail how you can create you canvas in my post “The Product Canvas Creation Workshop“.
Learning and Emergence
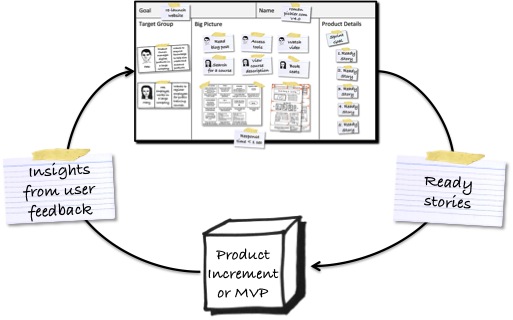
The biggest challenge when developing a new product is to deal with uncertainty and lack of knowledge. We may not know, for instance, if there is enough demand for the product, or how users will interact with the product. The Product Canvas is designed as a learning tool: to sketch our initial ideas, to get enough stories ready for implementation, and to adapt and refine the content based on the insights gained. The following picture illustrates this cycle.
Consequently, you should expect that your canvas changes as you learn more about the users and customers, and how to best address their needs. It’s common to deal with bigger changes involving clearing out and refilling one or more canvas sections including the section on personas.
The Business Model
The Product Canvas describes the target group and the product features, but not the business model including the revenue sources and the cost structure. While I have intentionally kept the canvas focussed, I have designed it to be compatible with the Alexander Osterwalder’s and Yves Pigneur’s Business Model Canvas. You can use the two canvases together, as the following picture illustrates.
As the picture above suggests, I use the Business Model Canvas to capture the market and value proposition at a high-level, and I state the details for a specific product on the Product Canvas.
Tools
I like to work with a physical Product Canvas placed on the office wall, as this has three main benefits: First, it ensures that the relevant information is visible to the product owner and the team. Second, working with simple, yet effective tools such as paper cards and paper sheets facilitates effective collaboration. Third, having to work with limited wall space creates focus and prevents capturing everything that might be relevant. To create your own paper-based canvas, download and print out my free Product Canvas template.
If you require an electronic canvas, try the Canvas Model Design iPad app, or simply re-create the canvas in your favourite electronic tool. When working with Jira, I suggest that you keep the personas and the big picture in Confluence, and manage the product details in your Jira board.





Post a Comment or Ask a Question
51 Comments
Hi Roman,
Love the simplicity of the Product Canvas. I was wondering where you specify Key Value Indicators can this be under the business goals?
Hi Corinne,
Thank you for your feedback and comment. I use another canvas, the Product Vision Board, to determine the user/customer needs and business goals. Based on those I select the appropriate key performance indicators (KPIs). I look at my Product Canvas as an alternative to a traditional product backlog, rather than a strategic planning document.
I therefore first create the product vision and strategy, derive the product roadmap from the validated strategy, and then populate the Product Canvas using the appropriate roadmap goal and features. The metrics on the canvas are hence related to a specific product goal like acquisition, retention, or conversion.
Does this help?
Hi Roman,
I’m thinking about using the Product Canvas for capturing an organisation’s vision for a new reporting environment. We intend to conduct two workshops, one focusing on business needs, one dealing with more technical aspects as the organisation is rolling out a new it-infrastructure. At least I have two questions: first, do you think it may be useful to use two seperate Product Canvas (one for business needs, one with technical focus), or might it be more helpful to build the “Business” Canvas first and take this result in order to enhance it in the technical workshop? And second: as these workshops should focus on the vision, what would be your recommendation for gathering Product Details, keeping in mind that first steps for implementation will be initiated three months after visioning at the earliest?
Thanks in advance and best regards
Juergen
Hi Juergen,
Thank you for your question. I’ve designed my Product Canvas as an alternative to a traditional product backlog. It is therefore intended to describe the functionality of a new product or a new product version together with the user interaction, UI-design, and non-functional requirements.
If you want to describe the business needs and value proposition of your product, I recommend using my Product Vision Board.
The following articles explain how the Product Vision Board and Product Canvas/product backlog relate:
Leading Through Shared Goals
Choosing the Right Planning Horizon for Your Product
Hope this helps!
Hi Roman,
very good explanation of the product canvas – that helps a lot.
You state that the product details section should contain the ready stories for the next iteration (i.e. sprint) but at the same time the product canvas should focus on a release (that’s why it connects to the GO roadmap). When a release consists of several sprints, should the details section then contain all the stories planned to fulfill the release goals or should it be like kind of one product canvas per sprint?
Best regards from Germany,
Nicolas
Thanks for your feedback Nicolas. I recommend that you populate the details section just in time and create new detailed stories only for the next sprint–particularly when your product is young or experiences a bigger change. This makes it easier to incorporate the insights you derive from the user feedback and data you gather. Hope this helps!
Dear Mr. Roman Pichler,
I have one question which I hope you can help me with. At the beginning of this post, there is an image of a canvas on what appears to be a wooden table. I enlisted the help of a close associate, and we can’t for the life of us determine if it is a photograph or a painting. Our inspection of the image provided no clue either way, and we were wondering if you have any insight on the matter. Thank you.
It’s definitely a photograph. The photographer Tamarcus Brown, and the image is published on Unsplash. Hope this helps!
Hi Roman,
Following the hierarchy for items epics -> user stories, it’s ok. But what if my hierarchy is epics -> Features-> user stories -> tasks. How to present the product canvas?
Thanks for your comment. I recommend list your “features” underneath the epic they belong to so that the big picture section on the canvas does not become too complex. Features are then decomposed into user stores. (I view features as product capabilities such as “search and navigation” or “reporting” rather than larger user stories btw.)
Does this help?
Then must i put the features glued above the epics (together)?
No, you don’t. But it may make your canvas easier to understand. To see how you can visualise a hierarchy between functional requirements, take a look at the predecessor of the Product Canvas, the Product Backlog Board: https://www.romanpichler.com/blog/product-backlog-board/
Hummm…..:D!
Got IT, I’ll do an illustration of a product canvas and put here to see you.
Hi Roman, is there ever a situation when you would used more than one product canvas for a single product?
For instance if the target group had quite different needs.
Thanks
Hi Dave, Thanks for your comment. Great question! If you can identify groups with different needs, then you should consider creating a product line. You could keep your current product and introduce a new one that addresses the needs of one of the groups, for instance, like the iPhone 5C or Coke Zero, or you could spilt your current product into two more specialised ones.
If you decide to offer more than one products, then you should create a canvas for each product. You may want to use my Product Vision Board to capture the market, the value proposition, and the business goals of your product(s) at at high level: https://www.romanpichler.com/tools/vision-board/
Does this help?
Hey Roman,
I just drop in this post looking one way to approach UX in our product. I am looking for finding more info to talk with one of PO I am coaching.
So far, I will point him and the team here and see what we could do in our team.
Very useful post.
Thanks,
Omar
Thanks for your feedback, Omar.
Hi Roman,
your work has inspired me and I’ve used with success bot Product Vision and Product Canvas. I think that this tools is really useful and therefore I’ve published a post about my experience and a step-by-step demo.
http://isolasoftware.it/2013/05/18/product-canvas-step-by-step/
If you have time to send a feedback to improve the presentation I really appreciate it.
Thanks for sharing!
Giulio
Hi Roman, I agree – especially for smaller projects themes or epics are absolutely sufficient. Here is a blog post I wrote (unfortunately only in German) that describes how we apply the canvas idea to the context of projects:
http://blog.sybit.de/2013/04/project-canvas-ziel-und-rahmen-fuer-ihr-projekt/
Hi Thomas, Great post! Thanks for sharing how you apply the Product Canvas.
Hi Roman,
thanks for your this great idea! We often use a Product Canvas in stakeholder workshops in combination with a Story Map. Using these two techniques together enables us to create a shared view on the new product version very fast and easily.
Cheers, Thomas
Hi Thomas, Thanks for your feedback. I am glad to hear that you find the canvas helpful. For some products, I use story maps / storyboards / workflow diagrams quite extensively; for others, themes and epics are sufficient. Does this match your experience?
Dear Pichler,
I did go through the Product Canvas Tutorial. And I still think a piece of information is missing in the Product Canvas. It is not capturing the implemented stories from the previous sprint. There are two option: divide the Ready Stories area into two: upper one captures the completed (successfully implemented) stories and the lower one Ready Stories for the next Sprint. I think this is useful from the backlog management perspective, unless the Product Canvas just represent the current Sprint.
Please advise if I am missing something. Thank you.
Dear SMPalli, Thanks for your question. The Product Canvas follows the backlog convention of removing “done” items. They are therefore no longer available on the canvas. If you have to document which items have been implemented, I suggest you take, for instance, pictures of the canvas at the end of each sprint, or use an end of sprint report to record what was done.
Dear Pichler,
Product Canvas looks self sufficient and exiting to work with especially to work with smaller products with few features. However, it seems to be difficult to fit the product canvas into Scrum development model. At one point, product canvas seems to be a sprint goal, while at other, product canvas seems to be describing the product backlog. Please advise your thoughts foe effectively using the product canvas with the scrum.
Thank you.
Dear SMPalli, My Product Canvas Tutorial should help you understand better how you can apply the tool.
Hi Roman. I think that “Pig Picture” is a lapsus 🙂
Well spotted, thank you! Unintentionally funny mistake.
Hi Roman. Just came across this and liked it. Not knowing your version, I created my own Product Canvas several years ago after using the Business Model Canvas and Lean Canvas. I recently shared it on my blog: http://wp.me/pQmRk-7x and http://wp.me/pQmRk-7x. Would appreciate any feedback. Thanks!
Hi Shardul, Thanks for your comment. Your product canvas looks interesting. It seems to capture key product strategy and business model aspects, whereas my product canvas assumes that something like a vision board, http://bit.ly/nb2Zi8, and/or business model canvas have been created, and the focus is now on the actual product, the user interaction, the functionality, and the design. Does this make sense?
Thanks for this valuable resource! I like the simplifications.
Thanks for your feedback, John!
Very nice Roman.
I love the simplicity and think it opens up the opportunity for a far larger group who do not have Agile/Business Model experience to develop their ideas/products.
With your approval I’ll certainly like to add it as a template to Business Model Fiddle in addition to your earlier Product Canvas which is already available.
Glad you line the new canvas structure, Johan. I’d be great to see it incorporated in your Business Model Fiddle.
Seriously ? I don’t have such a big wall ! Do you have a real life example of such a canvas used by a team ?
Hi Sebastien, I know that getting a room set up to work effectively on a new product or bigger product update can be challenging and that wall space tends to be precious. But I have worked over the last ten years with many teams in different companies – large and small – who were able to use a wall to visualise their product backlog, Kanban board or sprint backlog. Publishing a sample product canvas from one of my clients would be great, but I am sure you understand that my clients wouldn’t be too happy if I shared new ideas for their product with the general public.
interesting article and something I’ll look to try out on a current project we’re kicking off.
The one thing I wonder about is in relation to the Tom and Kai Gilb Evo approach here of qualities and values relating to the stakeholders is how this could be captured in such a model? It would be beneficial to be able to capture that the process (indicated by the user journey) must complete within x minutes of starting with the current measurement being y minutes say. Or capture that all manual data capture must be checked by another user. These aren’t really epics. Maybe they could go in the constraint section as these are constraints of the solution
Hi Victoria,
Thanks for your feedback. I’d love to hear you the canvas works on your project. You can simply attach operational qualities such as performance, robustness, and interoperability to your user journeys / interactions, or as you’ve suggested, you can capture them in the constraint section if they are generic in nature, that is, apply to the entire product rather than individual features. Does this help?
Hallo Roman, wenn auf der Canvas auch Ziele platziert sind, dürfen sich diese über den Zeitverlauf ändern? Auch ständig? Danke für eine Meinung…
Hi Jo, I use two types of goals on the Product Canvas: the vision as the overarching goal, and the goal of the next cycle/sprint. I expect the former to stay stable. But the latter should change, as the team addresses different risks, and the team learns more about the user needs and how to meet them. Does this help?
Roman,
After reading your description of what a Product Canvas should be, I have to admit it is much more readable than the previous approach at it:
http://nearshoreamericas.com/test-blog/
While I was critical about the excessive focus given by Ci&T on technology, I think your own canvas might integrate the Strategies block. Such strategies would not be strategies about how to sell the product (to be placed on the BMC) but strategies to turn the product feasible in the first place.
Kind regards,
Alain
Hi Alain,
Thanks for your comment. You raise two important questions: What is the product strategy, and how should it be captured? In my mind, the product strategy communicates who the product is for, why anybody would want to use and purchase it, why the company should invest in it, and what the key product features are.
To sketch the strategy at a coarse-grained level, I use my product vision board: https://www.romanpichler.com/blog/the-product-vision-board/ To detail and refine it, I employ my product canvas and Osterwalder’s and Pigneur’s business model canvas.
Does this make sense?
Roman – this is a great device. It reminds me of what I have always thought of as the most interesting part of a traditional PRD – the intro that says *why* we’re doing this product or release. PRDs are actually terrible places to manage requirements, but you do need a narrative, or narrative-like (I.e., a product canvas), to help everyone understand and maintain the vision.
Thanks, Nils. Good to hear that you find the canvas helpful.
Roman, I really like this approach…light enough to keep moving forward but detailed enough to give good clarity as to what the group is looking to accomplish. Most important, the understanding that someone can actually define these items at a high level will give a PO and Scrum Team a gauge surrounding the “readiness” of the project to be consumed.
This approach looks to be a perfect fit for some of our needs when setting up a new project or application, and seems to be a good fit for a Sprint 0 deliverable and then subsequently refreshed and referred to as needed. Going to work with this idea in our next new endeavor and we’ll let you know how it works.
Keep it coming!
Michael Jebber
Enterprise Scrum Coach
Fidelity National Financial
Thanks for the feedback, Michael. I am looking forward to hear how the Product Canvas works for you.
Hi Roman – informative and I like the product canvas. I’ve been working on a free business model canvas tool at http://bmfiddle.com largely motivated by wanted to encourage learning and use of the canvas.
It has templates for popular canvases and a blank one to make your own.
I know you prefer a physical canvas as you mentioned in your post. However I think online can have benefits. For example with Business Model Fiddle you can snap photos on your device and email (I may work on native device image upload but for now its a cross platform web app) them to your canvas which is really useful for capturing in-field information.
Also I routinely get ideas/thoughts and add them using my iPod touch.
Currently it only supports images/photos (together with formatted text notes) but my idea is that you can create “assets” such as a persona and add those to the canvas in a similar way.
Any copyright requirements other than attribution/linking to your site if I wanted to add the product canvas as a template option?
Thanks
Hi Johan, Your canvas tool look every interesting. I’ll contact you by email to discuss how we can collaborate to provide an electronic version of my Product Canvas.
Roman–
This is very fascinating. I look forward to reading more about your experiences with this with clients as it evolves. It’s definitely something I am going to try out as well. Thanks for sharing it.
Thank you, Mike. Glad you’ve found the post helpful. I am defintley planning to write more about the canvas in future posts. Please let me know how using the Product Canvas works for you.
A good product to collaboratively use this canvas is blankcanvas.io